Ciara Tamay Del Grosso Bates
AR Projects
Augmented reality apps and games made using Unity and Vuforia, ARCore and models / animations in Blender.
Jurassic House

Overview
Jurassic House is an AR pet simulator prototype which lets users place a dinosaur in their world and look after it.
The project is simple, users can name their dinosaur, place it in the world, and then interact with it in three ways- by placing plants in the world, balloons and by shouting at the dinosaur.
The dinosaur will move in the direction of plants or balloons in the world, and will devour or burst them to increase its happiness. Being shouted at reduces the dinosaur's happiness.
Keeping a dinosaur for multiple days will increase its age, and it can give a bonus love heart effect if it reaches the maximum happiness. It can also die if made too unhappy.
Design + Development
I made this using Unity and ARCore as to test the depth sensing capabilities of ARCore for placing objects in the world and tracking them. Unlike Vuforia, which basically recognises objects, flat or 2d, and places something in position, ARCore uses a point cloud captured from multiple cameras (see white grid in screenshot).
As of September 2020 this is still limited to horizontal planes - so recognising walls is not possible.
I wanted to test the possibilities for a simple pet simulator, which would allow users to have a pocket pet like a tamagatchi but that they could bring into the real world. Functionality should be really simple like the original toy, allowing the pet to be happy or sad, and have needs that decay over time and keeping track of the pet's age.
My app allows the user to place the dinosaur anywhere that a floor grid has been recognised by the cameras. Once in the scene, further touches to the screen will look for the closest point on the grid and tell the dinosaur to rotate towards that point and move there with a walking animation. Other functions such as placing plants and balloons work in a similar way.
The happiness meter decays while in use, meaning shrubs need to be given to the dinosaur for it to eat. I added the ability to name your dinosaur and store this information for retreival when the app is launched again.

Download
Downloadable build is available for ARCore-compatible Android phones on itch.io: Jurassic House
Animballs GO!
Overview
Animballs GO takes "catalogue and collect" style games to a slightly more cynical extreme, and lets players capture creatures that live in the logos on product packaging and battle them with each other.
I had an idea to make an AR game that scanned logos of real-world items which could initiate random encounters with an associated creature - logos just happen to be perfect image targets for AR, as they work even if backgrounds and colours change.
Coming soon : a brighter video with a less cluttered desk!

Design + Development
I built some modular components using Scriptable Objects to allow adding new creatures quickly (all it takes is a Vuforia image target added to the database, and then various creature stats can be added) which allows the players to scan items such as Avonmore milk, Dove soaps / lotions and some Pukka teas.
The scanned creatures can be battled against one another using a basic rpg battle system. I chose those initial brands because they were objects I had to hand which had recognisable logos that do not always appear the same on packaging, so it was good for testing for instance does the pukka logo dark on light register as the same as light on dark. In the case of Kellogs, the logo is always coloured the same but sometimes overlaps the image on the box or has a clear background.
The system has animball types, such as acid, fire, or earth, attacks which also have types, and these have weaknesses and strengths as multipliers for damage caused. Attacks also have probability of success, so a die is rolled on attack to see if it lands. There is also some randomness within a range used when a new animball is scanned - so you can come across an Avonmorlock with high strength, for instance. The stats in the game can be affected temporarily using potions and items, as well as by levelling up.
Levelling up is based on experience acquired in battle and is awarded based on the enemy's level.
For this demo, I did not extend the gameplay to allow for players training and battling their animballs extensively, so while levelling up repeatedly would grow the animballs and increase their strength, they do not currently acquire any extra attacks or abilities.
Features
- Uses Vuforia and compatible with Android cameraphones
- Expandible catalogue of creatures which have attacks, types which are strong / weak against other types, health, magic beans (manna or power points for attacks) and can gain experience and level up.
- Image targets using Vuforia - creature encounters are triggered by scanning the right logo.
- Objects and basic scrollable inventory which allows items to be used on a creature or against an enemy in battle, or outside of battle on your creatures.
- Turn-based combat system with strengths and weaknesses, chance to succeed based on the creature and the attack's stats.
- Particle effects made in Unity
Download
Downloadable build will be available here soon.
AR Business Cards
I wanted to test AR with Vuforia and Unity, and I thought a business card would be an interesting image target to use as it's small and shareable, and something which (when Web AR frees this from requiring a download) has a lot of potential for leading people to a portfolio, product or additional promotional content.

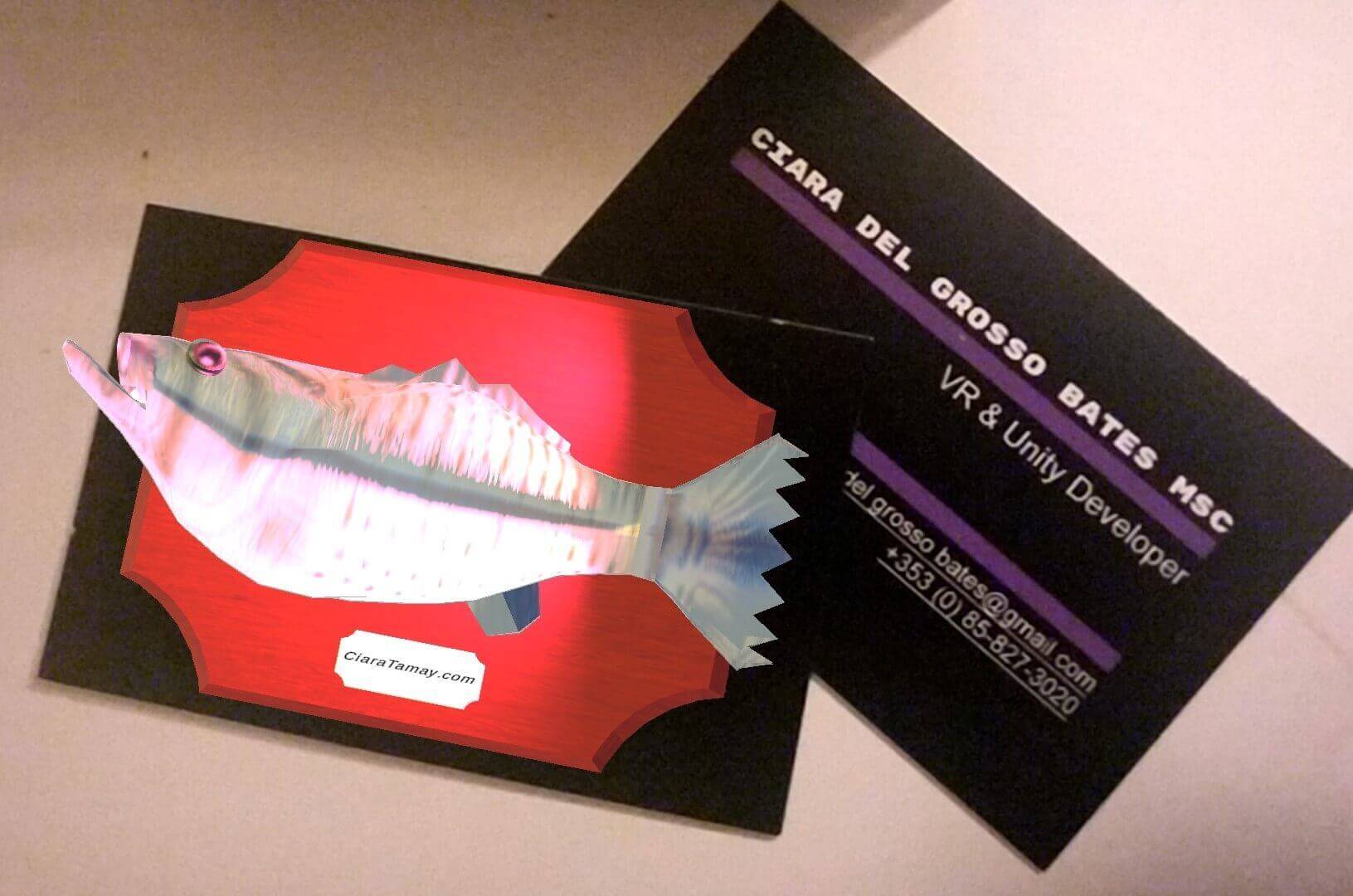
Big Mouth Billy Business Card

A simple AR demo made using Unity and Vuforia. I made the fish and animated it in Blender.
This was a fun and simple little project, it didn't require matching anything against the image target and simply overlaid the fish animation on top. I experimented with adding lighting here, and it was OK for the visual style but would not have looked right if trying to blend with realistic graphics - this was something I looked at in my next AR project.
Pool Card

This little project uses a 3d scene I made in Blender, animated in Unity, with moving 3d text and objects arranging themselves into a pool scene.
I wanted to use the flat card and try to blend the real and false objects seamlessly, so I created copies of the text on my business card and the coloured blocks so that the card does not seem to be replaced but manipulated in a way that isn't really possible.
Development
This time, I used a script to add light estimation to the virtual elements in the card - this gets the ambient light and applies it to the directional light in the scene. The effect is an improvement and makes the virtual card fit better in the real world when moving between lighter and darker areas. This doesn't mimic the way light really falls on objects though - you can see how uniform the black card is compared with the real card. A much more complex light estimation would be needed for a better result here.